Blogger Theme সেট করার পর থিমে থাকা ফন্টগুলার ডিজাইন আমরা আমাদের সাইটে দেখতে পাই। যদি আমাদের সাইটটি বাংলা ভাষার হয়ে থাকে তাহলে থিমে থাকা ফন্টগুলা দেখতে অনেক বাজে লাগে। এক্ষেত্রে অনেকে থিমের Font পরিবর্তন করতে চাচ্ছেন কিন্তু পারছেন না। আজকে আমি দেখিয়ে দিব কিভাবে আপনি আপনার Blogger থিমের ফন্ট পরিবর্তন করে নিজের পছন্দ মতো যেকোন Font ব্যবহার করতে পারবেন। বিশেষ করে Bangla Font ব্লগ থিমে যুক্ত করার পদ্ধতিটি। তো চলুন দেখে নেওয়া যাক।
ব্লগারে Bangla বা যেকোন Font যুক্ত করার পদ্ধতি :
Font যুক্ত করার আগে অবশ্যই আপনি আপনার ওয়েবসাইটটি ব্যাকাপ নিয়ে রাখবেন যেন কোনো কিছু ভুল করে ফেললে ওয়েবসাইট ক্র্যাশ না করে। তাহলে চলুন দেখে নেওয়া যাক কিভাবে আপনি আপনার ব্লগারে বাংলা বা যেকোন ফন্ট যুক্ত করবেন।
ধাপ - ১ : প্রথমে গুগল ফন্ট ওয়েবসাইটে চলে আসুন। আপনি যেই ফন্টটি ব্লগারে যুক্ত করতে চান উক্ত ফন্টটি সিলেক্ট করে নিন। আমি এখানে Noto Sans Bengali ফন্টটি নিয়েছি। (বাংলা ব্লগের জন্য একটি আদর্শ ফন্ট)
ফন্টের বেশ কয়েকটি স্টাইল দেখতে পারবেন, যেমন : Light, ExtraLight Regular, Medium, SemiBold, Bold, ExtraBlod ইত্যাদি। এখান থেকে Regular স্টাইলটা সিলেক্ট করে নিন।

|

|
ধাপ - ২ : পছন্দ মতো ফন্ট ও ফন্ট স্টাইল সিলেক্ট করা হয়ে গেলে সেই ফন্টটির লিংক (ছবিতে মার্ক করা অংশটুকু) কপি করে নিন। কোডটি কপি করে ব্লগার থিমের <head> ট্যাগের নিচে পেস্ট করে দিন।
<head> ট্যাগের নিচে পেস্ট করার পর কপিকৃত কোডের "stylesheet" শব্দের পরে একটা স্ল্যাশ (/) চিহ্ন দিন এবং display শব্দটির আগে (amp;) লেখাটি লিখুন। যেমন: <link href='https://fonts.googleapis.com/css2family=Noto+Sans+Bengali&display=swap' rel='stylesheet'/> । আর এটা না দিলে ওয়েবসাইটের ফন্ট সঠিকভাবে দেখাবে না।
ধাপ - ৩ : এই ধাপে ফন্টের CSS কপি করে থিমের মধ্যে পেস্ট করতে হবে। ছবিতে দেখানো @import অপশনে গেলে সিলেক্ট করা ফন্টের CSS কোড দেখতে পাবেন, সেটা কপি করে থিমের </body> ট্যাগের উপরে পেস্ট করে দিন। আগের মতো এখানেও display লেখাটির আগে (amp;) লিখতে হবে। যেমন : @import url('https://fonts.googleapis.com/css2family=Noto+Sans+Bengali&display=swap');
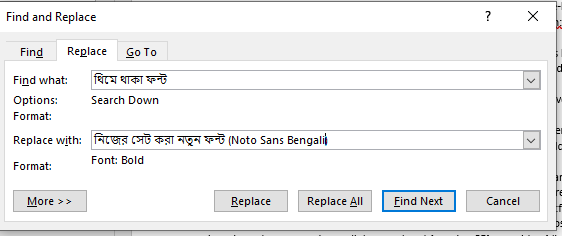
ধাপ - ৪ : এবার থিমের সম্পূর্ণ কোডটি কপি করে MS Word এ পেস্ট করুন। তারপর CTRL+F চেপে font-family লিখে সার্চ করুন । ফন্ট ফ্যামিলির পাশে থাকা ফন্টগুলাকে Noto Sans Bengali ফন্টে রিপ্লেস করে দিন।বিদ্র: font-family:FontAwesome এই ফন্টটি কোনরূপ পরিবর্তন করবেন না।
ধাপ - ৫ : ফন্ট রিপ্লেস করা হয়ে গেলে এখন সম্পূর্ণ কোডটি কপি করে ব্লগারের ড্যাশবোর্ডে গিয়ে আগের কোডটি ডিলেট করে দিয়ে কপিকৃত কোডটি পেস্ট করে Save করে দিন।
এখন যদি আপনি ওয়েবসাইটটি ভিজিট করেন তাহলে দেখতে পাবেন সাইটে বাংলা ফন্ট বা আপনার সেট করা ফন্ট দেখাচ্ছে। এভাবেই মূলত Google Fonts ব্যবহার করে ব্লগার ওয়েবসাইটে খুব সহজে যেকোন ফন্ট যুক্ত করতে পারবেন। আশা করি বুজতে পারছেন, তারপরও যদি বুজতে কোন সমস্যা হয় তাহলে কমেন্ট করে আমাদের জানাতে পারেন।

.gif)












0 Comments
post a comment